-
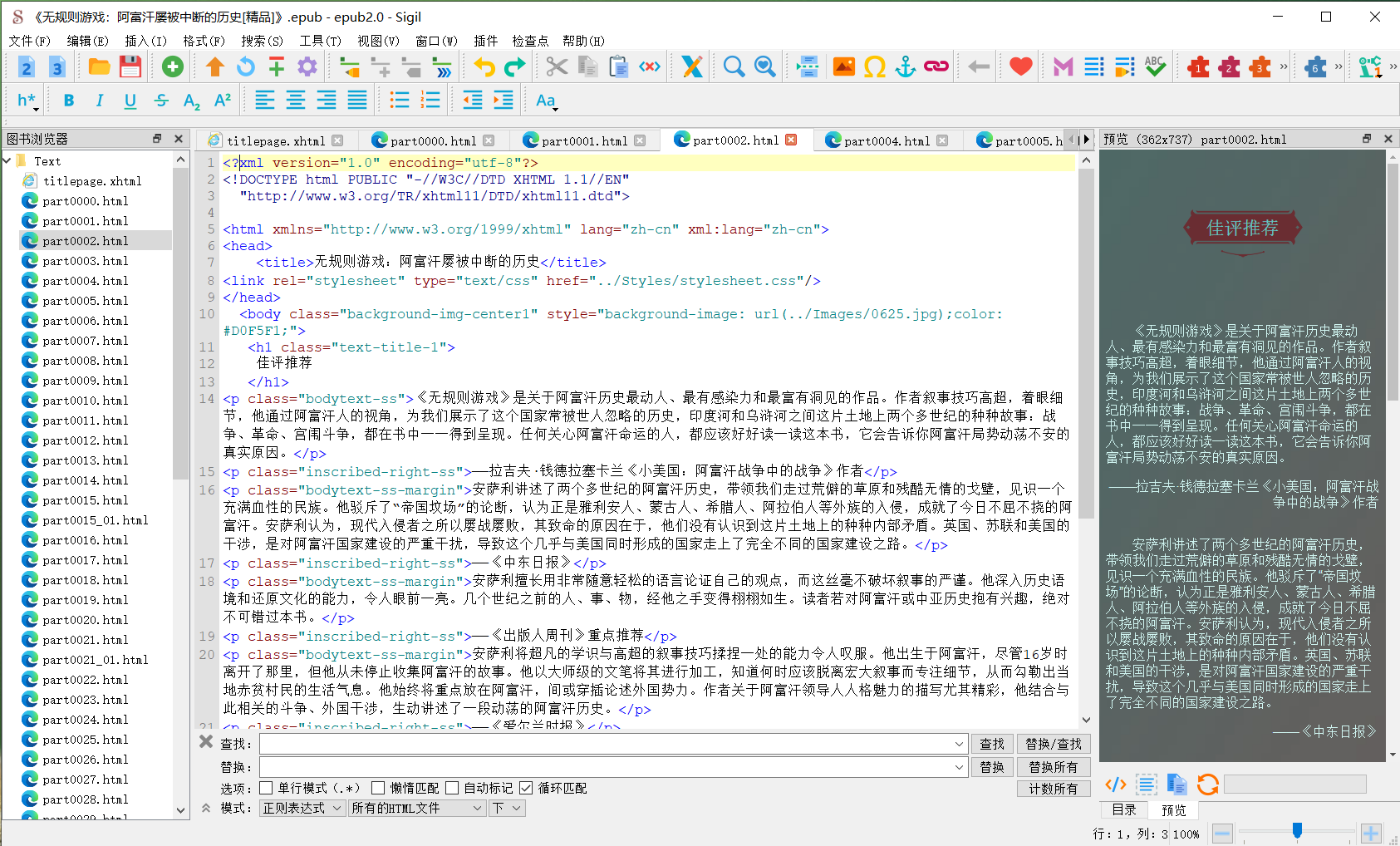
用户界面—窗口、菜单和工具栏—Sigil的用户界面包括:窗口:显示"代码视图"、"书籍浏览器"、"预览"和"目录"等信息…
-
AndFTP是手机上的FTP工具。AndFTP是用于Android设备的FTP,SFTP,SCP,FTPS客户端。它允许管理多个FTP服务器。它带有设备文件浏览器和FTP文件浏览器。它提供下载,上传功…
-
2022年中文大约已经死了最近总看到很多新闻词汇,譬如暴风吸入,跺jiojio,绝绝子;譬如一些莫名其妙的首字母缩写, 死打成S,钱打成Q,脸打成了L;又譬如把阳性患者叫做阳,女性叫母羊,男性叫公羊,…
-
F 搜是一个国产的搜索引擎,搜索结果很准确,而且没有广告,界面也很简洁,很像谷歌搜索。F 搜的搜索结果不是从百度和搜狗等国内搜索引擎获取,来源于国外的搜索引擎。F 搜数据来源:Google (30%)…
-
分享几个国内和国外常用的前端CDN静态资源库国内静态资源公共库1.字节跳动静态资源公共库http://cdn.bytedance.com/2.七牛静态资源库https://www.staticfile…
-
Your browser does not support the audio element.2022年转眼就过去了半年,遥想2021年的春节仿佛就在昨天往事历历在目,小时候的时间度日如年,还希望时…
-
功能—深度指南—本节简要介绍了Sigil的所有功能,然后是详细介绍Sigil中所有可用功能的章节。您还可以阅读教程部分,了解Sigil中常见任务的分步说明,然后返回此处了解更多详细信息。编辑你可以使用…
-
当初你闷声不响的走了,说都不给我说一下,去发财也不叫我一起,现在欠了十几万想起了我,无事不登三宝殿,找我的时候99%都是为借钱,现在这个大环境下,你没有的我能有吗,你怎么有脸说呢,借金条,你那么多兄弟…
-
今天给大家分享一个傻瓜式的免费在线生成SSL证书的网站,如果你也想让自己的网站拥有HTTPS标志的话,那么它分分钟会帮你搞定。如果你有用过Let's Encrypt的话,其实它跟Let'…
-
暂存先看看效果,下一步在替换所有图片标签图片懒加载<script> function throttle(fn, delay, atleast) {…
-
只用Css实现网站多彩Tags标签云模块,主要是利用了Css3中的nth-child()选择器来匹配不同的Tag的链接不同的色彩,来实现多彩样式CSS#taghot li:nth-child…
-
修罗程序从零开发模板, 因此把开发的笔记分享一下:首先Xiuno的模板是要放在 plugin 文件夹下, 当做一个插件来使用的关于默认风格的参考模板在 view 文件夹下, 其中 htm 文件夹是主要…
-
说明书库:http://www.shuomingshuku.com/万物指南:https://www.wanwuzhinan.com/说明书大全网:https://www.shuomingshu.cn…
-
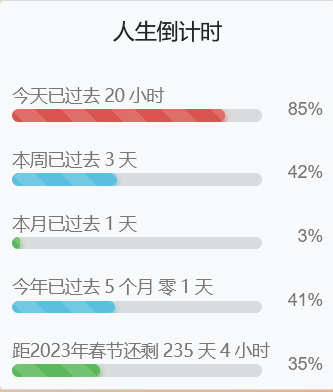
在网站放一个人生倒计时 HTML代码CSS选择器可以根据自己的网站实际情况修改<div class="card"> <div cl…
-
在线扒:http://wget.oiweb.cn/http://fztool.ptcms.com/https://bazhan.wang/一键将目标网站的前端代码扒下来,自动将指定网页的HTML、CS…
-
Your browser does not support the audio element.莫生气人生就像一场戏,相扶到老不容易。因为有缘才相聚,是否更该去珍惜。为了小事发脾气,回头想想又何必。别…
-
这里是从网上收集来的随机图片API,可以调用当然用人家的API就要接受倒闭不能用的风险,毕竟这个世界上没有什么东西是永久的https://img.aibianse.com/https://www.ee…
-
这个是纯CSS实现的.masked{ text-align: center; background-image: -webkit-linear-gradient(left, #147B96, #E…
-
和这个的用法类似,都是使用背景图片实现https://kuaikan.ink/thread-838.htm这是一款个性新颖的css文字特效代码,css字体渐变效果,画面中的文字不仅呈现颜色的渐变效果且…
-
将满未满,正是小满人生不求太满,小满即是圆满。小满时节,愿你收获满满,幸福满满,生活处处圆满。…