| 前端: | 全部 HTML CSS Javascript |
| 后端: | 全部 PHP |
| 工具: | 全部 Notepad++ 正则表达式 |
-
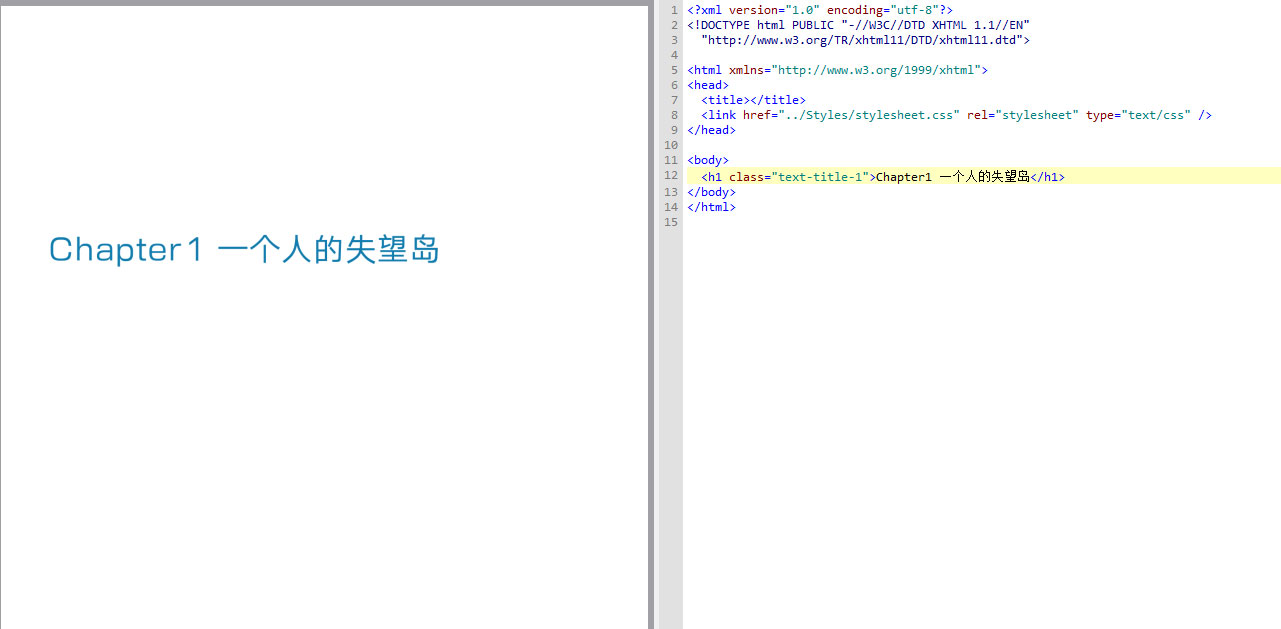
一本书会有很多章节,可以写好其中的一个章节,用正则式批量替换文中相同章节样式一本书刚打开,篇章页是左边这样,我们要做成右边这样,可以先把其中一个篇章页的样式写好使用查找替换搜索框用正则式把所有的篇章页…
-
1、如果是通过 pip install 安装的包此方式安装的包 可以通过 pip list 查看到直接使用 pip uninstall 包名出现提示输入 y2、通过exe程序安装的包通过系统的卸载功能…
-
Windows下无需任何软件。方法:Win键+R键输入CMD调出命令行输入:查看MD5值certutil -hashfile 文件名 MD5查看 SHA1certutil -hashfil…
-
要使用FFmpeg将一系列图片合成为视频,你需要确保这些图片是按照正确的顺序命名的,例如`image_0001.png`、`image_0002.png`等。以下是合成图片为视频的基本命令:ffmpe…
-
可以使用一次命令同时分离视频和音频流。以下是使用FFmpeg同时分离视频和音频的命令:ffmpeg -i input_file.mp4 -c copy …
-
使用ffmpeg将视频逐帧转换为图片,可以通过以下命令实现:**基本命令**:ffmpeg -i 输入视频文件名 -r 帧率 -f image2 输出图片格式和命名。例如,如果您想从视频`13.avi…
-
无差别视频提取工具特别说明在代码操作过程中,页面白屏是正常的,按照步骤继续执行即可。如果不行,安装使用说明,多试几遍就可以了。可能是视频广告导致。注意 Chrome 的多文件下载询问,如果拒绝过,需要…
-
.circle { display:flex; align-items:center; justify-content:center; position:absolute; rig…
-
CSS:.mask { background-color: #252525; c…
-
文字跑马灯<marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marque…
-
简单的文件输入与输出只需一条命令即可对视频进行格式转换,-i 参数表示需要转换的视频,值是视频路径,后面的是转换后的视频文件名。ffmpeg -i 视频.mp4 视频.a…
-
效果:这时候,昌武亭侯、尚书陈群提出了九品中正法,建议改革官员人事制度。九品中正法的内容是在郡国设置中正,评议本地人才的高下,分九等,按照等级分别授予官职。评议的标准主要看家世,即被评者的族望和父祖官…
-
一个简单易用的m3u8下载器,支持下载m3u8链接或文件为mp4或ts格式,更多功能详见开源地址。1.下载后解压到一个文件夹内2.复制可下载的m3u8链接4.打开N_m3u8DL-CLI_v3.0.1…
-
安装很简单,直接下载一个压缩包解压然后配置环境变量就可以了,参考了网上的多个教程,安装成功,FFmpeg只有命令行模式,没有软件界面,下面是安装教程认识FFmpegFFmpeg是一套可以用来记录、转换…
-
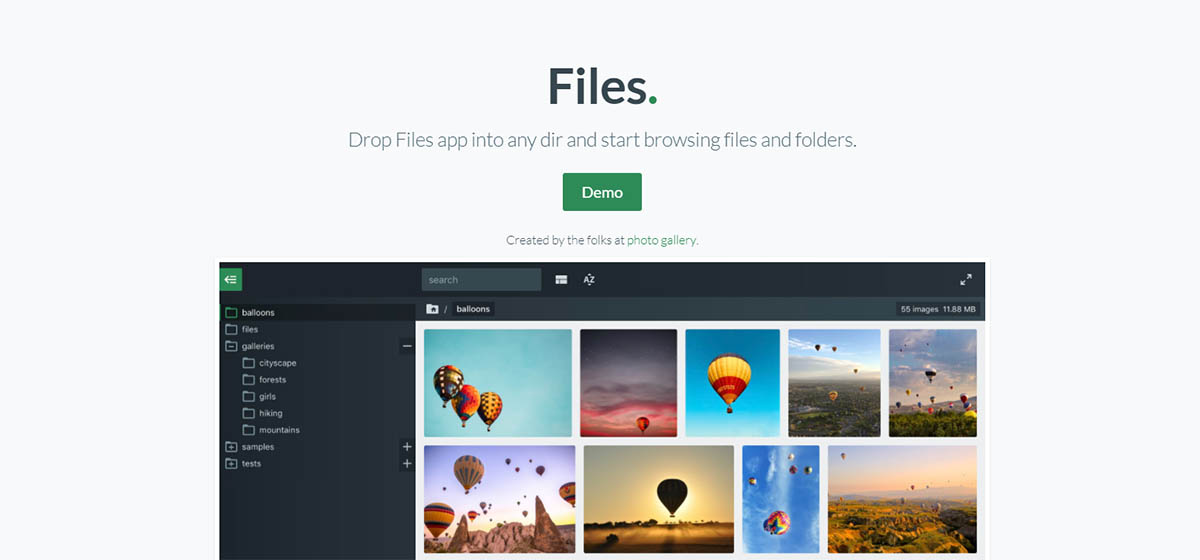
介绍Files Photo Gallery是一个单文件PHP目录程序,可以放置到服务器上的任何目录,立即拥有一个文件和文件夹预览目录。它支持所有文件类型,并允许您预览图像、视频、音频和代码。链接官网:…
-
暂存先看看效果,下一步在替换所有图片标签图片懒加载<script> function throttle(fn, delay, atleast) {…
-
只用Css实现网站多彩Tags标签云模块,主要是利用了Css3中的nth-child()选择器来匹配不同的Tag的链接不同的色彩,来实现多彩样式CSS#taghot li:nth-child…
-
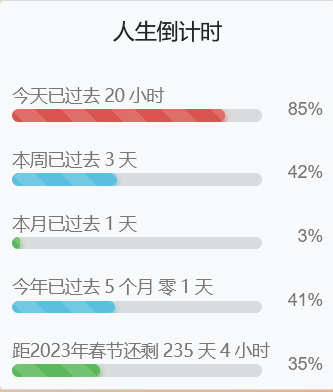
在网站放一个人生倒计时 HTML代码CSS选择器可以根据自己的网站实际情况修改<div class="card"> <div cl…
-
这个是纯CSS实现的.masked{ text-align: center; background-image: -webkit-linear-gradient(left, #147B96, #E…
-
和这个的用法类似,都是使用背景图片实现https://kuaikan.ink/thread-838.htm这是一款个性新颖的css文字特效代码,css字体渐变效果,画面中的文字不仅呈现颜色的渐变效果且…
-
这次主要分享在前端开发中可能会用到的一些常用的CSS代码片段,列出了一些相对于其他的更有用的代码片段,不要被这些代码的长度所吓到,仔细观察会发现,其实就是平常所学的一些知识汇总。1. 垂直对齐如果你之…