-
土墙木门青瓦房,梨落庭院话凄凉。儿时涩果摘精光,如今落地无人尝。独居老人满惆怅,一缕青烟诉衷肠。儿孙若是未远去,何来果树压屋梁。果树不止压屋梁,亦压老翁两鬂霜。两鬓霜白无人问,夜半梦回儿时郎。梦醒才觉…
-
https://xunleis.me/无广告的磁力搜索引擎搜番地址发布页https://sofan.icu/怪默搜索https://btify3.xyz/地址发布页https://openbt.net…
-
合集内容《黑洞表面》《飞屋环游记》《青春变形记》《降临》《追逐繁星的孩子》《迷镇凶案》《超人:钢铁之躯》《超人家族》《赛车总动员》《西区故事》《蝙蝠侠》《葛蕾丝坠落》《致命魔术》《耐撕侦探》《美食总动…
-
先不论总统当的咋样,演戏还是不错的 简介:关于普通学校教师成为乌克兰总统的政治喜剧。 他试图在没有“总统特权”的情况下过平凡生活,努力打造国家的新面貌,并与贪官污吏作斗争。https://d…
-
一、产品介绍联通5G升级包是针对高品质、最潮流的5G应用需求用户推出的包括大流量、优惠购、5G网络服务等内容的高品质特权包。二、适用对象1、仅限4G套餐用户办理;2、2G、3G和5G套餐、4G副卡、智…
-
这次主要分享在前端开发中可能会用到的一些常用的CSS代码片段,列出了一些相对于其他的更有用的代码片段,不要被这些代码的长度所吓到,仔细观察会发现,其实就是平常所学的一些知识汇总。1. 垂直对齐如果你之…
-
.title { margin: 15px 0; text-align:center; } .page { width: 100%; line-height: 30px; ma…
-
效果如图:用图片实现CSS代码body { background: #f6f7f8; &nb…
-
空间节省大师:lossless cut加字幕转码神器:acrtime(个人不推荐用,生成的视频很大,而且字幕功能也就一般,剪映专业版足矣)视频参数放大器:mediainfo录屏软件:obs全能大师:大…
-
用文本阴影和字体透明颜色就可以做出毛玻璃的效果。这是一个纯 css 的方式。text-shadow 设置投影效果,看上去就有点像毛玻璃的感觉。cursor: default; 让鼠标放到文字上时,不会…
-
利用伪元素( ::before 和 ::after )制作,这样可以不影响主元素,也不用依赖其他 html 元素。利用 border 的特性制作角标效果.corner { position:…
-
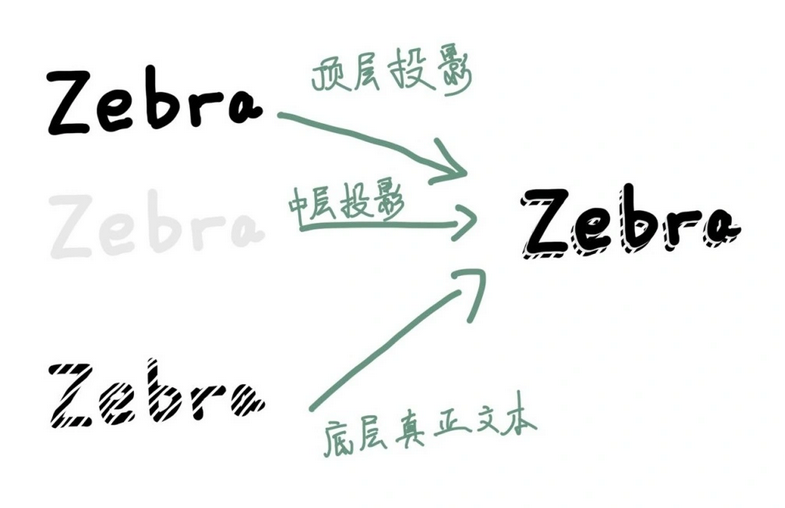
效果展示Zebra.zebra__shadow__text { font-size: 100px; /* 文字大点,效果更明显 */ font-weight: bold; /* 文字粗点,…
-
以下案例都需要有一定的 html 和 css 基础。html 基础方面没过多要求,主要是 css 需要知道 text-shadow 的用法。text-shadow 的基础知识可以看 CSS3 text…
-
目前更新到十二集,推荐为了潜入名校,西国能力最强的间谍被下令组建家庭。但是,他的“女儿”居然是能够读取他人内心的超能力者!“妻子”是暗杀者?互相隐藏了真实身份的新家庭,面临考验与世界危机的痛快家庭喜剧…
-
这是一个会动的 div 。公式原理其实很简单,div 原本是方的,只需改成圆形即可。所以我们会用到 border-radius 这个属性。border-radius 可以让元素变成圆角,这取决于你所设…
-
点开被删除的页面,会出来一个“主题不存在”的提示页面。这表示这个链接仍然可以访问。但搜索引擎会记录这些内容,导致一些无法估测的降权等不良影响。解决办法:打开route/thread.php 找到下面的…
-
网页背景粒子特效代码效果如图JS代码<script> ! function () { function&n…
-
HTML效果.point-time { content: ""; position: absolute; width: 13px; height: 13px; top: …
-
调用了两个JS文件<div id="j-fish-skip"></div> <script src="./js/jqu…
-
GIMP是一款非常经典且完全免费的图像编辑处理软件:GIMP是一个跨平台的图像编辑器,可用于GNU/Linux,macOS,Windows和更多操作系统。它是自由软件,您可以更改其源代码并分发您的更改…