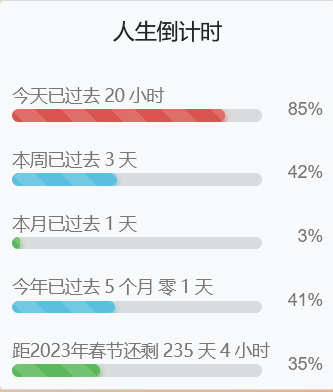
在网站放一个人生倒计时

HTML代码
CSS选择器可以根据自己的网站实际情况修改
<div class="card"> <div class="m-3"> <h5 class="text-center"> 人生倒计时</h5> </div> <div class="reviews-container"> <div class="review time"> <span class="icon-container"></span><br> <div class="progress"> <div class="progress-done" data-done=""></div> </div> <span class="percent"></span> </div> <div class="review week"> <span class="icon-container"></span><br> <div class="progress"> <div class="progress-done" data-done=""></div> </div> <span class="percent"></span> </div> <div class="review month"> <span class="icon-container"></span><br> <div class="progress"> <div class="progress-done" data-done=""></div> </div> <span class="percent"></span> </div> <div class="review year"> <span class="icon-container"></span><br> <div class="progress"> <div class="progress-done" data-done=""></div> </div> <span class="percent"></span> </div> <div class="review festival"> <span class="icon-container"></span> <div class="progress"> <div class="progress-done" data-done=""></div> </div> <span class="percent"></span> </div> </div> </div>
CSS代码
/*人生倒计时侧栏*/
.review {
color: #777;
padding: 10px 10px 10px 10px;
font-size: 14px;
}
.progress {
background-color: rgba(100, 100, 100, 0.2);
border-radius: 5px;
position: relative;
height: 10px;
width: 200px;
}
.progress-done {
border-radius: 5px;
height: 10px;
animation: barberpole 9s linear infinite;
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
@keyframes barberpole {
from {
background-position: 0% 0%;
}
to {
background-position: 500px 0%;
}
}
.percent {
float: right;
margin-top: -21px;
}
.social-panel-container {
position: fixed;
right: 0;
bottom: 80px;
transform: translateX(100%);
transition: transform 0.4s ease-in-out;
}
.social-panel-container.visible {
transform: translateX(-10px);
}
.social-panel {
background-color: #fff;
border-radius: 16px;
box-shadow: 0 16px 31px -17px rgba(0, 31, 97, 0.6);
border: 5px solid #001F61;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: 'Muli';
position: relative;
height: 169px;
width: 370px;
max-width: calc(100% - 10px);
}
.social-panel button.close-btn {
border: 0;
color: #97A5CE;
cursor: pointer;
font-size: 20px;
position: absolute;
top: 5px;
right: 5px;
}
.social-panel button.close-btn:focus {
outline: none;
}
.social-panel p {
background-color: #001F61;
border-radius: 0 0 10px 10px;
color: #fff;
font-size: 14px;
line-height: 18px;
padding: 2px 17px 6px;
position: absolute;
top: 0;
left: 50%;
margin: 0;
transform: translateX(-50%);
text-align: center;
width: 235px;
}
.social-panel p a {
color: #FF7500;
text-decoration: none;
}
.social-panel h4 {
margin: 20px 0;
color: #97A5CE;
font-family: 'Muli';
font-size: 14px;
line-height: 18px;
text-transform: uppercase;
}
.social-panel ul {
display: flex;
list-style-type: none;
padding: 0;
margin: 0;
}
.social-panel ul li {
margin: 0 10px;
}
.social-panel ul li a {
border: 1px solid #DCE1F2;
border-radius: 50%;
color: #001F61;
font-size: 20px;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 50px;
text-decoration: none;
}
.social-panel ul li a:hover {
border-color: #FF6A00;
box-shadow: 0 9px 12px -9px #FF6A00;
}
.floating-btn {
border-radius: 26.5px;
background-color: #001F61;
border: 1px solid #001F61;
box-shadow: 0 16px 22px -17px #03153B;
color: #fff;
cursor: pointer;
font-size: 16px;
line-height: 20px;
padding: 12px 20px;
position: fixed;
bottom: 20px;
right: 20px;
z-index: 999;
}
.floating-btn:hover {
background-color: #ffffff;
color: #001F61;
}
.floating-btn:focus {
outline: none;
}
.floating-text {
background-color: #001F61;
border-radius: 10px 10px 0 0;
color: #fff;
font-family: 'Muli';
padding: 7px 15px;
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
text-align: center;
z-index: 998;
}
.floating-text a {
color: #FF7500;
text-decoration: none;
}
.wrap .sitemap {
display: none;
}JS代码
let NewDate = new Date(),
Year = NewDate.getFullYear(),
hh = NewDate.getHours(),
mm = NewDate.getMinutes(),
hhmmt = hh + '.' + mm,
dd = NewDate.getDay(),
md = NewDate.getDate(),
months = new Date(NewDate.getFullYear(), NewDate.getMonth() + 1, 0).getDate(),
yy = NewDate.getMonth(),
d1 = "2023/01/22 00:00:00",
dateBegin = new Date(d1),
dateDiff = NewDate.getTime() - dateBegin.getTime(),
dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000)),
leave1 = dateDiff % (24 * 3600 * 1000),
hours = Math.floor(leave1 / (3600 * 1000)),
dayDifft = 365 + dayDiff,
allreviews = document.querySelectorAll('.review');
if (dd == 0) {
dd = 7
}
let reviewsTexts = [{
title: '今天已过去 ' + hh + ' 小时',
data_done: parseInt(hhmmt / 24 * 100)
},
{
title: '本周已过去 ' + dd + ' 天',
data_done: parseInt(dd / 7 * 100)
},
{
title: '本月已过去 ' + md + ' 天',
data_done: parseInt(md / months * 100)
},
{
title: '今年已过去 ' + yy + ' 个月 零 ' + md + ' 天',
data_done: parseInt(yy / 12 * 100)
},
{
title: '距' + (Year + 1) + '年春节还剩 ' + Math.abs(dayDiff) + ' 天 ' + Math.abs(hours) + ' 小时',
data_done: parseInt(dayDifft / 365 * 100)
}
];
for (var i = 0; i < allreviews.length; i++) {
allreviews[i].querySelector(".icon-container").innerText = reviewsTexts[i].title;
allreviews[i].querySelector(".progress-done").style.width = reviewsTexts[i].data_done + '%';
allreviews[i].querySelector(".percent").innerText = reviewsTexts[i].data_done + '%';
let _progress_done = allreviews[i].querySelector(".progress-done");
let _data_done = reviewsTexts[i].data_done;
_data_done <= 100 && _data_done > 80 && (_progress_done_style('#d9534f'));
_data_done <= 80 && _data_done > 60 && (_progress_done_style('#f0ad4e'));
_data_done <= 60 && _data_done > 40 && (_progress_done_style('#5bc0de'));
_data_done <= 40 && _data_done >= 0 && (_progress_done_style('#5cb85c'));
function _progress_done_style(colors) {
_progress_done.style.backgroundColor = colors;
_progress_done.style.boxShadow = colors + " 0px 2px 5px 0px";
}
}要修改春节倒计时就修改第10行的日期d1 = "2023/01/22 00:00:00",
签名:这个人很懒,什么也没有留下!
最新回复 (0)
