| 前端: | 全部 HTML CSS Javascript |
| 后端: | 全部 PHP |
| 工具: | 全部 Notepad++ 正则表达式 |
-
效果如图:用图片实现CSS代码body { background: #f6f7f8; &nb…
-
用文本阴影和字体透明颜色就可以做出毛玻璃的效果。这是一个纯 css 的方式。text-shadow 设置投影效果,看上去就有点像毛玻璃的感觉。cursor: default; 让鼠标放到文字上时,不会…
-
利用伪元素( ::before 和 ::after )制作,这样可以不影响主元素,也不用依赖其他 html 元素。利用 border 的特性制作角标效果.corner { position:…
-
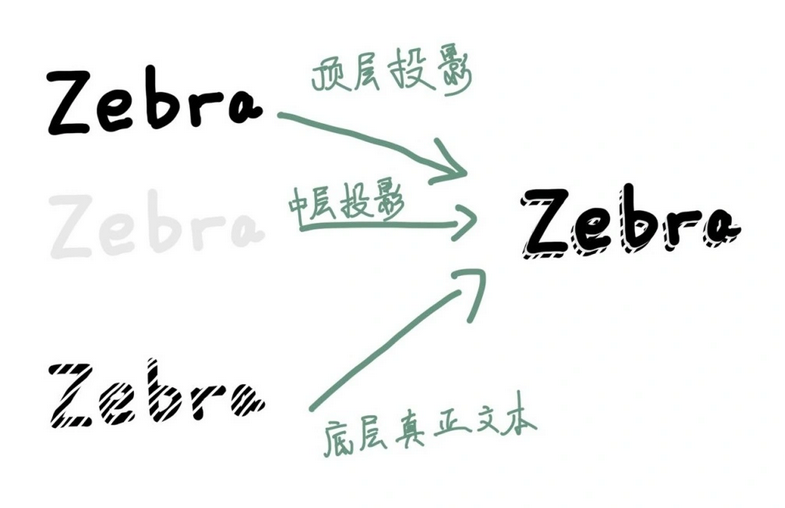
效果展示Zebra.zebra__shadow__text { font-size: 100px; /* 文字大点,效果更明显 */ font-weight: bold; /* 文字粗点,…
-
以下案例都需要有一定的 html 和 css 基础。html 基础方面没过多要求,主要是 css 需要知道 text-shadow 的用法。text-shadow 的基础知识可以看 CSS3 text…
-
这是一个会动的 div 。公式原理其实很简单,div 原本是方的,只需改成圆形即可。所以我们会用到 border-radius 这个属性。border-radius 可以让元素变成圆角,这取决于你所设…
-
网页背景粒子特效代码效果如图JS代码<script> ! function () { function&n…
-
HTML效果.point-time { content: ""; position: absolute; width: 13px; height: 13px; top: …
-
调用了两个JS文件<div id="j-fish-skip"></div> <script src="./js/jqu…
-
将要被替换的正则表达式<body> <h2 title="(.*)" class="calibre4&q…
-
相关属性介绍这里介绍一点写这些特效时需要用到的属性,(带-webkit- 开头的是只有Safari和Chrome等使用webkit或chromium内核的浏览器才可以使用)-webkit-text-f…
-
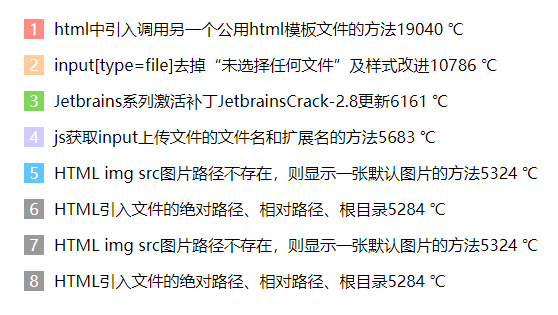
利用纯 CSS 设置 列表的 伪类:after实现不同颜色数字的排行榜效果。代码如下:HTML:<ul> <li>html中引…
-
九宫格<div class="box-wrap"> <div class="box…
-
效果如本页所示最近本人在学习前端技术,因为对CSS特别感兴趣,所以研究了一下,如何变换字体颜色,我在百度上发现了许多都是JS来控制颜色变换的,这种比较麻烦,所以我在学习CSS的过程中学到了color:…
-
查找. (查找字符) [^。] (查找不是。的字符) [0-9][0-9] \d\d …
-
正则的量词,就是用特殊字符(元字符)表示多少。比如咱们讲过,.匹配除了换行以外的任一字符,只有一个字,如果我想匹配多个怎么办?那就需要用到量词了。元字符表示的区间举例*[0,+∞)正则式zo*,可以匹…
-
回溯引用使用 \n 来引用某个子表达式,其中 n 代表的是子表达式的序号,从 1 开始。它和子表达式匹配的内容一致,比如子表达式匹配到 abc,那么回溯引用部分也需要匹配 abc 。应用匹配 HTML…
-
如本页所示,小方格子背景CSS代码body { background:url("d…
-
在折腾Xiuno BBS过程中,会出现多个插件使用同一个插入点的情况。这个时候谁先插谁后插呢?搜索一圈没找到答案,自己研究了一下,将方法分享给大家。其实只需在插件根目录的conf.json进行定义即可…
-
彩色美化框及彩色按钮/*彩色代码框样式开始*/ #sc_notice { color: #7da33c; background: #ecf2d6 url('/view/img/sc_noti…