预览
—显示代码视图更改—
预览是一个可移动的窗口,它为您提供动态更新的只读视图,显示代码视图中显示的内容。您也可以通过单击预览底部工具栏中的检查按钮(</>图标)来检查代码和样式。
您可以使用预览来显示代码更改的结果(包括错误的即时反馈),还可以打开CSS样式表来进行预览中显示的更改。
通过选择菜单项视图=>预览或其键盘快捷键来激活"预览"窗口:
您可以使用快捷方式打开或关闭“预览”窗口,甚至可以将窗口移动到第二台显示器(如果有)。
当您单击代码视图中的某个位置时,预览窗口将立即更新。 在您停止输入一小段时间后,它也会更新。
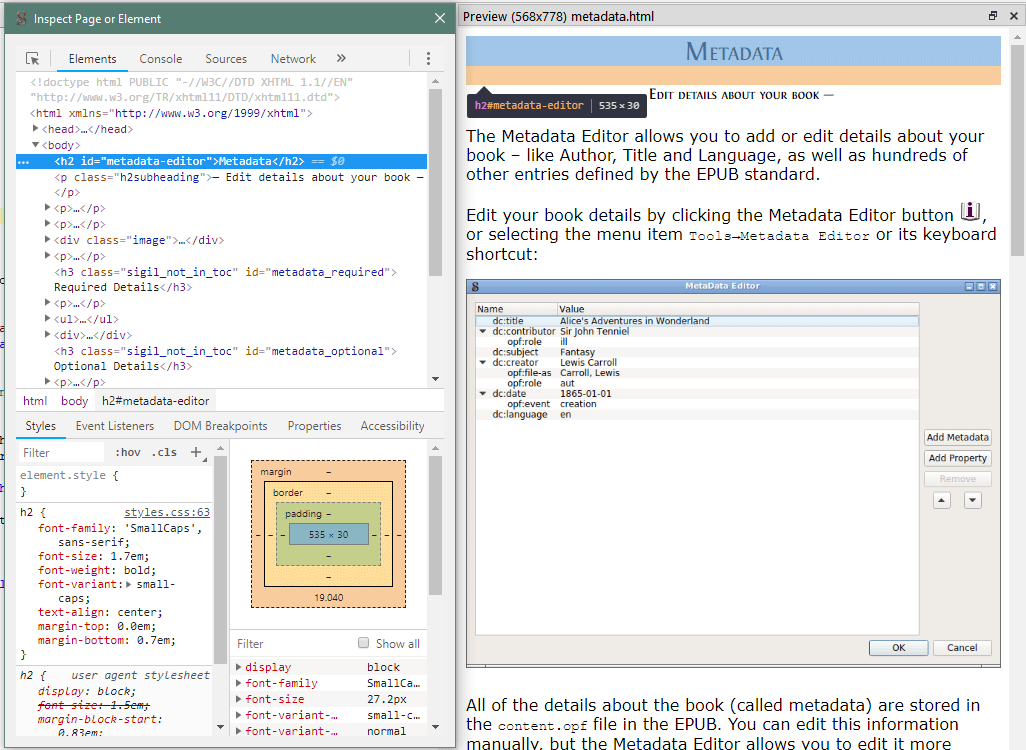
检查工具
通过单击预览窗口底部工具栏 上的“</>”按钮,可以打开/关闭检查工具小部件。你可以根据自己的喜好调整大小和位置,Sigil会记住你的设置。
上的“</>”按钮,可以打开/关闭检查工具小部件。你可以根据自己的喜好调整大小和位置,Sigil会记住你的设置。

检查器窗口是一个HTML开发人员的工具,允许详细检查书籍外观背后的代码。它旨在让您了解为什么图书的特定部分会以这样的方式显示,并对样式和文本进行临时更改,以了解它们如何影响您的文本。
您在“检查器”窗口中所做的任何更改都只是暂时的,不会被保存!
有关使用内置在预览中的检查器的更多信息,以及如何使用它来确定用于任何特定标记的确切CSS,请参阅本教程。
签名:这个人很懒,什么也没有留下!