上一节我们说过关于表单的所有内容需要放在 <form> 标签中,这节我们就来看一下<form> 标签内部具体可以放哪些标签(内容)呢?
在HTML 中,<form> 标签内部有 4 种元素,分别是 input、option、select 以及 textarea 元素。本节我们先来对 input 元素进行整体介绍。
1. input元素
很多表单元素都是由一个个的 input 元素组成的。它是自闭合标签,根据其 type 属性值的不同分为很多种,例如单行文本框、密码框、单选按钮、复选框、隐藏域、文件上传域、普通按钮、提交按钮以及重置按钮等。我们先来看一下它的语法格式:
<input type="表单类型" />
接下来再看一下 type 常用属性值:
type 常用属性值
| 常用属性值 | 说明 |
|---|
| text | 表示单行文本框 |
| password | 表示密码框 |
| hidden | 表示隐藏域 |
| radio | 表示单选按钮 |
| checkbox | 表示复选框 |
| file | 表示文件上传域 |
| button | 表示普通按钮 |
| submit | 表示带提交功能的按钮 |
| reset | 表示带重置功能的按钮 |
具体使用方法请看如下代码:
<body>
<form action="https://xxx.xxxx.xxx/login.asp" method="post" name="myForm">
用户名:<input type="text" name="name"><br/>
密码:<input type="password" name="password"><br/>
性别:<input type="radio" name="sex" value="boy">男
<input type="radio" name="sex" value="girl">女<br/>
爱好:读书<input type="checkbox" name="read" value="read">
跑步<input type="checkbox" name="run" value="run">
逛街<input type="checkbox" name="shopping" value="shopping">
看电影<input type="checkbox" name="movie" value="movie"><br/>
隐藏域<input type="hidden" name="hidden"><br/>
文件上传域<input type="file" name="file" src="url"><br/>
<input type="submit" value="提交">
<input type="button" value="确定">
<input type="reset" value="重置">
</form>
</body>
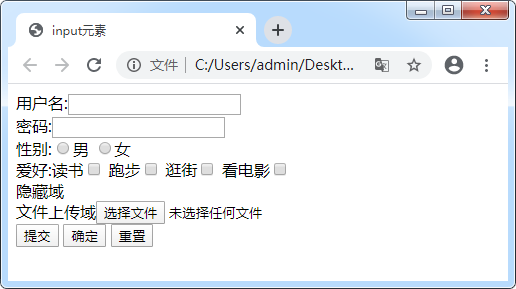
因为提交信息中含有密码字段,所以本次提交选用的是"post"请求。运行结果如下图:

上述代码中使用了 type 属性中的 text、password、radio、checkbox、hidden、file、submit 以及 reset。我们来分别看一下:
text 表示常规文本框,一般用来输入一些对用户可见的文字。
password 表示密码框,输入的内容对用户不可见。
radio 表示单选按钮。当 type 属性值为 radio 时,必须为其指定相同的 name 属性值,否则实现不了单选的效果。
checkbox 表示复选框,可以选择多条内容。
hidden 表示隐藏域,在页面中对于用户是不可见的。在表单中插入隐藏域可以方便收集或发送信息。当表单提交时,隐藏域的信息也被一起提交。
file 表示上传文件域,src 属性表示文件的路径。
submit 表示提交按钮,默认值为提交,也可以根据需求使用 value 属性进行设置。点击按钮后,表单中的值会提交到预先设定好的 url 中。
button 表示普通按钮,没有提交功能。默认没有 value 值,需要手动设置,如果需要提交,建议使用 submit 按钮。
- reset 表示重置按钮,同 submit 一样也有默认 value 值,默认为重置。点击按钮后,表单中填写的所有数据将被清空。
细心的读者已经发现,我们为每一个字段都设置了 name 属性,那么为什么这么做呢,不这样做行不行?
2. name属性
当用户向表单输入信息时,服务器需要知道这个数据到底输入到了表单的哪个字段(控件)。例如登录页面,服务器需要知道哪条数据是作为用户名输入的,哪条数据是作为密码输入的。因此,HTML 规定如果表单要想正确地被提交给表单处理器,必须为每个字段都设置 name 属性。如果未设置,默认不提交其数据信息。
3. disabled属性
如果为 <input> 标签的某个控件设置了disabled="disabled",表示将禁用该控件,使其不能再获得焦点或被修改。被禁用后,它的值不会提交到后台。如果是按钮被禁用,它的点击效果就会失效。
示例如下:
<form action="http://xxx.xxxx.xxx/login.asp" method="post" name="myForm">
用户名:<input type="text" name="name" disabled="disabled" value="username"><br/>
密码:<input type="password" name="password" disabled="disabled"><br/>
</form>
运行结果如下所示:
用户名:
密码:
通过运行结果可以发现,预先设置好的 value 值可以正常显示,但是不能更改其内容。
4. readonly属性
readonly 属性表示只读。它有以下特点:
一般用在单行文本框和密码框中;
控件的值可以显示,但不能修改;
控件可以获取焦点;
如果有预先设置好的值,会一起提交到服务器。
在这里我们只需要简单了解,接下来的几个章节我们会对每个字段及它的使用方法进行详细的讲解。
签名:这个人很懒,什么也没有留下!