我们在使用 HTML 中的 <a> 标签、<img> 标签、<link> 标签以及 <script> 标签时往往会涉及到路径。例如 <a> 标签,如果我们在写路径时,使用了错误的路径,就会导致跳转失败,为了避免这种情况,我们需要学习一下 HTML 的路径。在 HTML 中,路径具体分为绝对路径和相对路径。
提示:<img> 、<link>、<script>标签我们会面陆续讲到。其中,<img> 标签用来引入图片,<link> 标签用来引入 CSS 样式,<script> 标签用来引入 js 文件。此处只需了解即可。
1. 绝对路径
绝对路径分为本地绝对路径和网络绝对路径两种。本地绝对路径一般指从盘符开始,到文件名称结束;网络绝对路径指从网站的域名开始,到文件名结束,在使用时需要加上协议。绝对路径之所以称为绝对,是指当所有页面引用同一个文件时,使用的路径都是一样的。
示例如下:
①D:/新建文件夹/kuso/tools/mouse/index.js
②C:/Users/admin/Desktop/admin/url/url.html
③http://kuaikan.ink/xxxx/xxxx.html
④http://xxx.xxxx.xx:80/view/7410.html
⑤http://kuaikan.ink
我们来具体分析一下:
2. 相对路径
相对路径与绝对路径类似,不同的是在描述目录或文件路径时,所采用的参考点不同。绝对路径以域名或盘符为参考点,到文件名称结束;相对路径以当前文件位置为参考点,到文件名称结束。
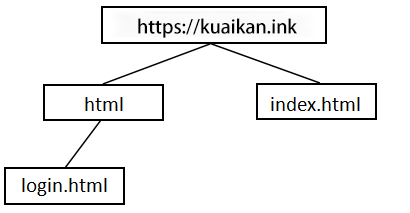
接下来,我们看一个示例。假设读者现有的项目目录如下图所示:

目前有一个需求,在 index.html 页面中有一个 <a> 标签,点击它要跳转到 login.html,那么我们可以怎么实现呢?
毫无疑问,可以使用上面讲过的绝对路径 <a href=”https://kuaikan.ink/html/login.html”></a> 来跳转到 login.html;此处我们还可以使用相对路径实现。具体有以下几种方式:
<a href=”./html/login.html”>跳转到login.html</a>
<a href=”html/login.html”>跳转到login.html</a>
<a href=”../html/login.html”>跳转到login.html</a>
在上述3种方式中,我们使用了 ./ 以及 ../,接下来看一下他们分别代表什么呢?
其中,./可以省略不写,也就是说./html/login.html与html/login.html被浏览器解析为同一个路径。
相对路径的写法可以有多种,我们只需要把./以及../代表的含义搞清楚,就可以应对所有的相对路径。
签名:这个人很懒,什么也没有留下!